

「りあクト!」、2 年ぶりのメジャー改訂
本日 2022 年 9 月 8 日、『りあクト! TypeScript で始めるつらくない React 開発』の第 4 版をリリースしました。BOOTH にてすでに販売していますので、能書きはいいから早く買わせろという方はまずそちらをどうぞ。
それにしても第 4 版とは感慨深いです。初版が出たのが 2018 年 10 月でしたから、ほぼ 4 年もこのタイトルに携わってきたことになります。当時は契約を切られて次の職場も決まってないフリーランスというか無職でしたが、そこからずっと「りあクト!」シリーズの売上だけで生活できてるとは自分でも驚きです。そして先日、シリーズ累計の実売で 2.5 万部を突破しました。技術同人誌でこれだけ売れたのは、おそらく世界史上初じゃないでしょうか。
ただ主力タイトル『りあクト! TypeScript で始めるつらくない React 開発』は短い間隔で改版をくりかえして情報の鮮度が売りだったはずなのですが、前版の第 3.1 版からは 1 年 9 ヶ月、第 3 版からは約 2 年も間隔が空いてしまいました1。理由としては React がバージョン 16 から 17 にかけて大きな変更がなく比較的平和な時期が長く続いたことがありますが、第 3 版が合計 600 ページを超える分量で書き上げるのに 9 ヶ月以上かかった記憶が腰を重くしていたこともあります。
しかし長らく開発中だった React 18 がついに 2022 年 3 月にリリースされ、そうも言ってられなくなり、翌 4 月から改版作業に着手。当初はあまりペースが上がりませんでしたが、そんなおり技術書典 13 の告知があり、しかも会場でのオフライン開催が復活するとのこと。締め切りをもらえば作業のペースも上がるだろうとさっそく参加を決め、なんとかその開催までに間に合わせることができました。作家にとって締め切りはモチベーションを上げるためにも大事ですね。
第 4 版のリリースノート
改版作業を始めて感じたのは、React 本体はあまり変わってないものの、それを支える周辺技術のトレンドがこの 2 年で大きく変わったなということでした。React コアチームは Create React App をすでに手放していてアップデートをボランティアに任せきりにしており、そのためフロントエンドの進化についていけなくなってしまっています。その間に Vite が台頭、Vue 3 のツールチェーンとして作られたはずが Vue の枠を超え、今や React でのほうが多く使われるまでになっています。
Redux はダウンロードトレンドではまだまだ盤石の地位にいるように見えますが、私の観察範囲では新規プロジェクトで採用される例はかなり減っているようです。Meta 謹製の Recoil がそれを引き継ぐかに一時は見えましたが、どっこいそうはならず、状態管理ライブラリは群雄割拠の時代に突入しています。
React 本体は本体で、せっかく 18 がリリースされたものの公式ドキュメントの整備が遅れていて、新機能の Concurrent Rendering が今いちメリットが伝わっておらずコミュニティに使われているように見えません。
第 4 版は以上のことを踏まえて、引き続きキャッチフレーズでもある「仕事で使える React 本」のポジションを盤石にするべく内容を以下のようにアップデートしました。
第 1 章 こんにちは React
- ツールチェーンを Vite にして概要や手順の説明を刷新
- Node.js のパッケージマネージャを anyenv から asdf に変更
- npm、Yarn、pnpm を比較検討
第 2 章 ライトでディープな JavaScript の世界
- ES2021 / ES2022 で導入された各種記法の説明を追加
- クラスのプライベートプロパティの説明を追加
thisの挙動についての説明をさらにわかりやすく
第 3 章 関数型プログラミングでいこう
- プログラミング言語の分類図を追加して、パラダイムのちがいをさらにわかりやすく
- JavaScript の例外処理について、新しく 1 項を設けて解説
第 4 章 TypeScript で型をご安全に
- JavaScript と TypeScript におけるクラスの違いを明確に
- 型エイリアスとインターフェースのどちらを使うかについて、コンポーネントの props と state にのみ型エイリアスを使い、それ以外はインターフェースを使うという方針に変更
- npm パッケージモジュールの型解決についての説明を追加
tsconfig.jsonの設定項目について、コンパイラオプション以外の項目およびプロジェクトリファレンスについての説明を追加
第 6 章 進化したビルドツールを活用する
- 前版の 2 章に記述していた webpack 以前の歴史に加え、webpack より後に登場した主要なツールについて Parcel、Rollup、Snowpack、Vite を挙げトレンドを整理して解説
- 次世代 JavaScript ランタイムの Deno について 1 節を設けて解説
第 8 章 React をめぐるフロントエンドの歴史
第 9 章 コンポーネントの基本を学ぶ
- 前版までのように Hooks を別途説明するのではなく、当たり前のものとして最初から Hooks を使った記述で説明するように
- クラスコンポーネントについての解説は補足として簡略化
第 10 章 コンポーネント操作の高度な技法
- コンポーネントからロジックを分離・再利用するための技術を、Custom Hook に至るまで歴史に沿って解説
- 新しくフォームハンドリングについて、1 節を設けて解説
- 全般ではメモ化の Hooks として簡単にふれるにとどまっていたレンダリングの最適化について、1 節を設けコンポーネントのライフサイクルから整理して解説
第 11 章 React アプリケーションの開発手法
- コンソールおよび React Developer Tools を用いたデバッグのやり方について、新しく 1 節を設け解説
- コンポーネントの設計について、一般的な命名規則や SOLID の原則、Presentational and Container Components パターン、Atomic Design の観点からの解説を追加
- React プロジェクトのあるべきディレクトリ構成についての考察を追加
第 12 章 React のページをルーティングする
- Next.js などで一般的なファイルシステムベースのルーティングについて説明を追加
- React Router 5 の使い方の説明は省略、正式版がリリースされた 6 について API 仕様から使い方についてくわしく解説
第 14 章 ポスト Redux 時代の状態管理
第 15 章 React 18 の新機能を使いこなす
- React 18 で正式に導入された Concurrent Rendering について、その意義や具体的なメリットを挙げて解説
- Concurrent Rendering をアプリケーションに導入する際の Concurrent UI パターンについて説明
- Suspense を使う際のライブラリを React Query(TanStack Query)から SWR に変更
というわけで、我ながらよく盛り込んだものだなと思います。前版は全 13 章でしたが今版では全 15 章に、総文字数は 6.8 万字から 7.2 万字に増量しています。これでもずいぶん削ったんですが……。でも価格は据え置きです。「お値段そのまま 5% 増量!」(笑)
カバーデザインも変わりました

改版に伴って装丁も刷新しました。一部では「イラストも変わるのかな?」という期待の声があったようですが、残念ながら表紙の柴崎雪菜さんのイラストは変わりません。理由は既存のイラストの完成度が高く、作者としては本タイトルについて今のところこれ以外のイラストを考えにくいためです。
ただし代わりといっては何ですが、装丁のテイストを変えてみました。前版までのサブタイトルの入れ方は青い長方形に白抜き文字だったんですが、これは実は『ナナマル サンバツ』という高校のクイズ研究会をフィーチャーした漫画の装丁からインスパイアしたものでした。
ただ「りあクト!」シリーズはラノベを意識して作られている作品なので、表紙はもっとラノベっぽくしたいなと思ってました。そこで改版にあたって『ラノベのデザイン』をもう一度最初から読み直し、ラノベテイストが増すようにデザインし直しました。また「第 4 版」の表記についても、縫い付けたワッペンをイメージして女性 2 人が主人公の作品により適合するようにしました。
また帯(正しくは帯がかかってるわけではなく、印刷してる仮想帯ですが……)の色も変えました。3 巻それぞれちがう色にして並べたときに調和が取れていて、かつ React のテーマカラーであるエレクトリックブルーにも馴染むように調色するのはけっこう難しいです。前版では食べ物をイメージして、穀物・野菜・肉の色を配色しました。
今回はどうしようかとずっと悩んでたところ、ふと手元にある「チョコレート効果」に目が止まりました。私は健康のために高カカオチョコレートを取ることにしていて、コスパの高い明治の「チョコレート効果」のヘビーユーザーです。常に大容量ボックスを 2 箱はストックしています。
このチョコレート効果、カカオ比率が 72% と 86% と 95% でラインナップを分けており、それぞれパッケージカラーが異なります。合わせてみるとちょうどいい感じに馴染んだので、第 4 版の帯の色に使わせてもらいました。オリジナルとちがって 86% の色が 1 巻に来てたり、95% の色は濃すぎるのでちょっと薄めて赤っぽくするといった調整はしていますが。

BOOTH にて販売中です!
冒頭でも書きましたが、第 4 版はすでに BOOTH にて販売中です。それぞれ電子版が 1,200 円、紙本+電子版セットが 1,380 円と前版と同じです。
なお、紙本+電子版セットについては通販では BOOTH のみの取り扱いとなります。技術書典 13 に会場参加される方以外で紙本がほしい方は、BOOTH でお求めください。なお予定では 9 月 10 日に印刷会社から BOOTH の倉庫に出荷されて、倉庫サービスの稼働状況は作業開始から入庫まで現在 9 日間待ちとなっているため、注文を受けて発送に入れるのはおそらく 9 月 22 日以降になるのではとの予想です。
技術書典 13 にも出展します
また技術書典 13 にも出展、販売します。オンラインマーケットでは電子版のみ、 9 月 11 日(日)のオフライン会場では紙本+電子版セットも販売します。紙本を最速入手できるはこの技術書典 13 オフライン会場となります。
電子版は BOOTH と変わらず各 1,200 円。紙本+電子版セットは各 1,500 円となります。BOOTH では別途送料がかかることへの配慮や、会場での現金で端数を出したくないことからこの価格としております。ご了承ください。
またコロナ禍の影響で販売数の見込みが立ちにくかったため、会場に入庫するのは 120 部ずつとしました。客入りによってはひょっとしたら早い時間帯に売り切れてしまうかもしれません。できるだけお早めにお求めください。
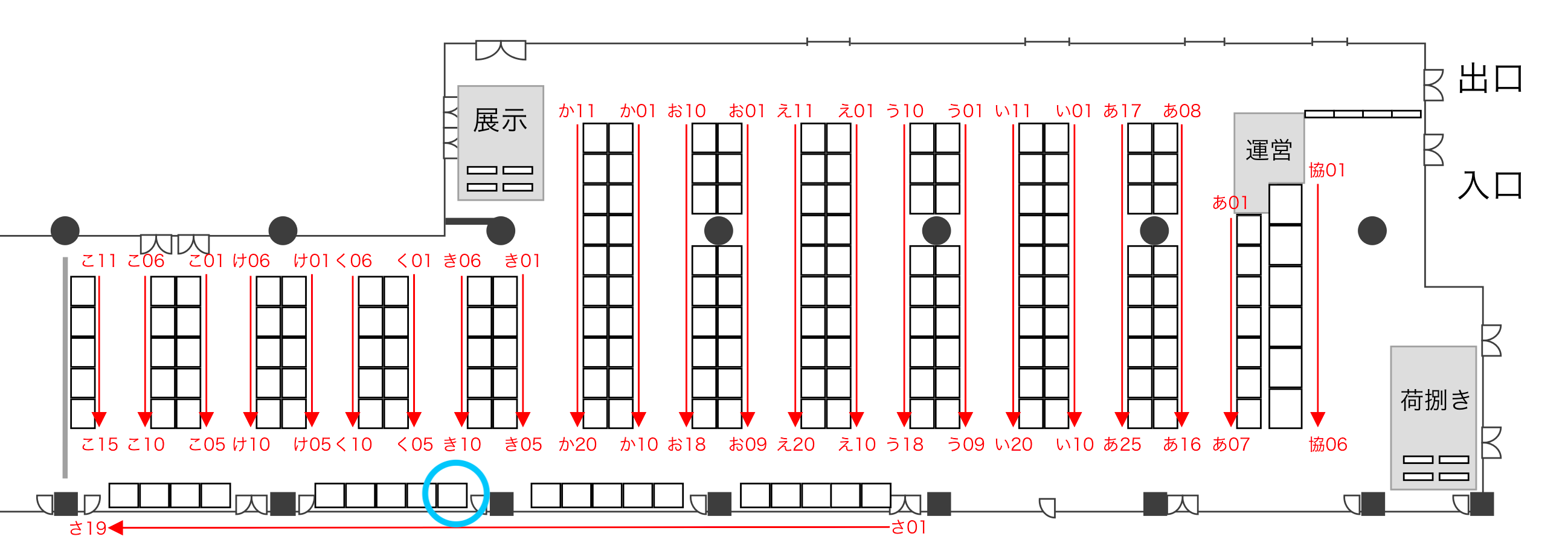
なお会場でのサークル配置は「さ 11」となっております。壁の列の中ほどです。

なお今回、決済に Square を導入しました。VISA、Master、JCB、iD、QUICpay、Suica、PASMO、TOICA、ICOCA などでお支払いできますので、キャッシュレス決済にはぜひこちらをお使いください。(PayPay も申請したのですが、審査が間に合わなそうです……)
あまり大きな声では言えないのですが、技術書典運営局が提供している「かんたん後払い」のシステムは手数料が 20% とかなり高いため、キャッシュレス決済については 3.25%〜3.95% で済む Square を使っていただけると助かります。

クレジットカードはタッチ決済対応のものですと、すばやく完了します。お手持ちのカードがタッチ対応かどうかは、カードに上記の画像にあるような右向きの 4 本の電波マークの有無でわかります。なおタッチ非対応の IC カードではリーダーに差し込んで読み込んだ後、iPad の画面にサインしていただく作業が発生してしまいます。また、磁気ストライプのクレジットカードには対応していませんのでご了承ください。
Check it out!
おさらいです。
- 『りあクト! TypeScript で始めるつらくない React 開発』第 4 版の全 3 巻は BOOTH にて販売中
- 紙本の最速入手は 9 月 11 日の技術書典 13 のオフライン会場。ただし在庫が各 120 部ずつなので売り切れ御免
- 通販で紙本をお求めの場合は BOOTH にて。発送は 9 月 22 日以降の予定です
- 技術書典のオフライン会場でキャッシュレス決済をしたい場合は Square 使ってね!
2 年ぶりの大幅改訂、『りあクト!』第 4 版。ぜひ入手して読んでくださいね。またご感想はハッシュタグ #りあクト でツイート、またはブログなどに書いていただけると嬉しいです。なお、これまでいただいたブログなどでのレビューをこちらのページにまとめています。今版でもレビュー、ご感想をいただければ追加していきます。
脚注
-
実際は 3.1 版も 2 回重版していて、そのたびに本文内で使用している React や他ライブラリのバージョンアップなどをしていますが。 ↩



