

新刊出します!
明日 9 月 22 日(日)、待ちに待った技術書典 7 が開催されますね。天気はくもり時々雨の予想ですがこの季節、台風の直撃を避けられただけでよしとしましょう。
さて弊サークル「くるみ割り書房」も新刊を出します。React を天才肌の先輩と、彼女を慕うフロントエンド開発初心者の後輩ちゃんの対話形式で学んでいく『りあクト!』シリーズはおかげさまでたいへん好評でして、技術書典 7 を前にシリーズ累計で 3,000 部を突破しました。そして今回、待望の新刊のテーマは Firebase です。
主な技術トピックだけを紹介しておくと、こんな感じです。
- Rails の
rake db:seedのような Seed データ投入の仕組み - Cloud Functions × Puppeteer でスクレイピング
- Firestore 単体での Algolia を使わない(!)全文検索
- Context API と Hooks で状態管理と副作用処理を実現(脱・Redux)
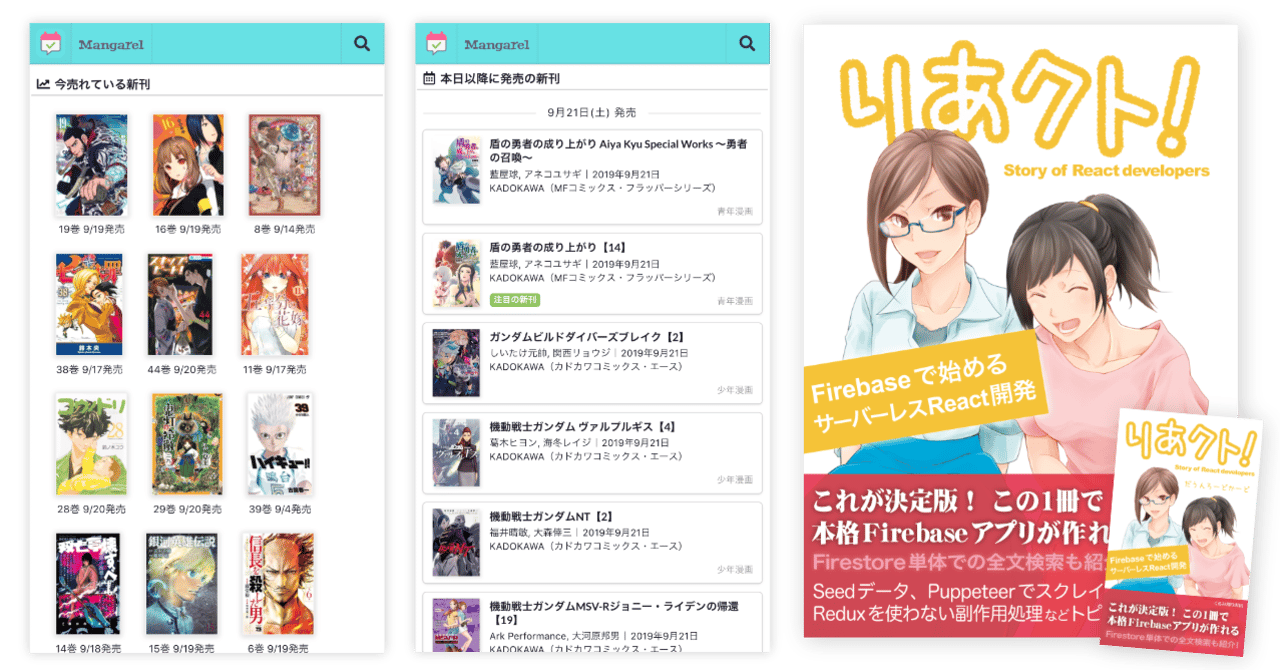
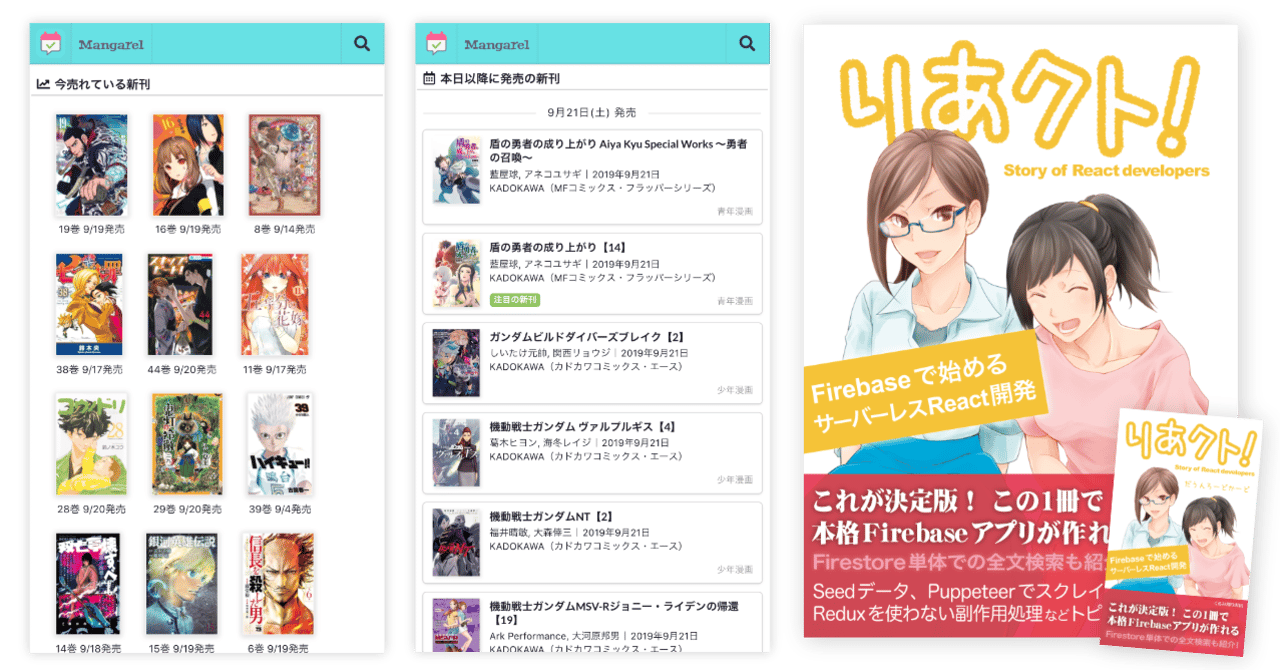
また目次については、先行して無料サンプルを配信している上記 BOOTH のページをにありますのでそちらをご覧いただくとして、今回の執筆にあたって初めての試みを行いました。それは技術検証とサンプルコードのために個人開発アプリを 1 本作り上げることです。作ったのはコミック発売情報アプリで、「Mangarel(マンガレル)」といいます。

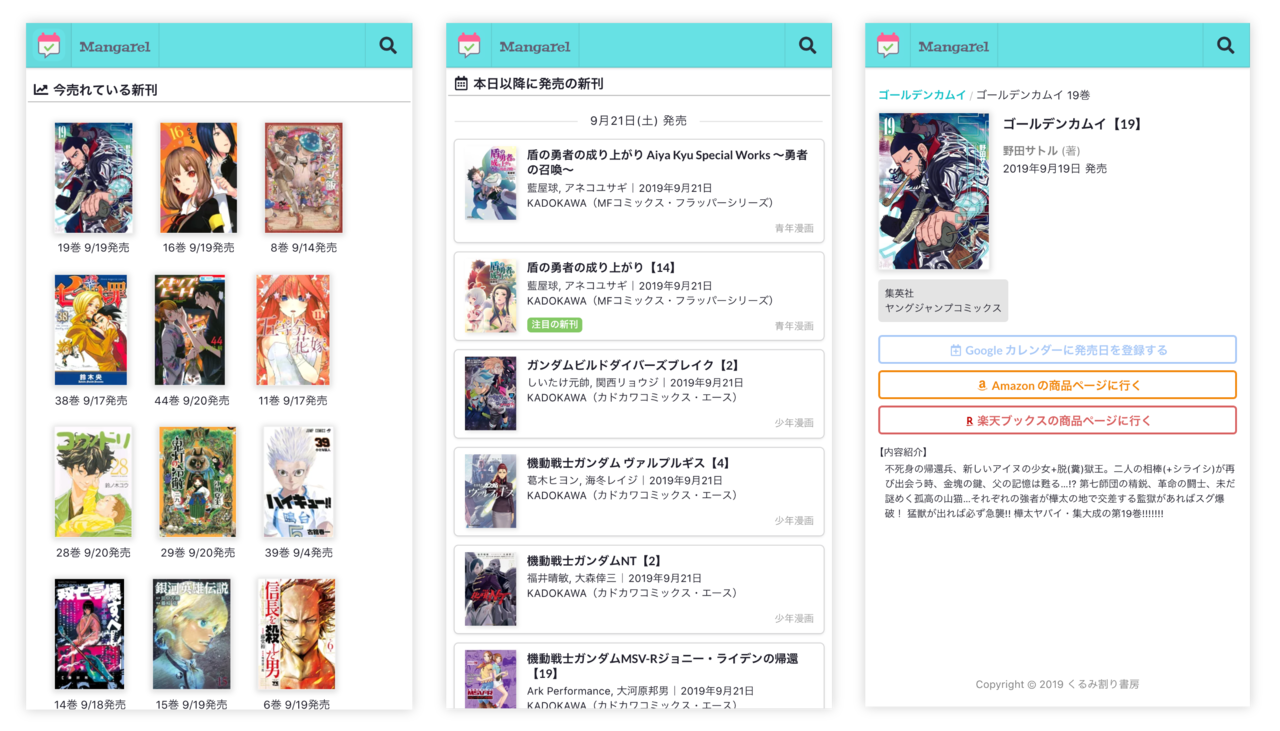
新刊の内容と合わせて作ったアプリ
今回の新刊『りあクト! Firebase で始めるサーバーレス React 開発』では、登場人物の柴崎雪菜と秋谷佳苗がこの Mangarel を二人で作っていく、という設定でストーリーが進んでいきます。もちろんこのアプリそのままではなく、あくまで技術解説が主役なので、わかりやすくするためにかなり機能を削ってコードも簡略化したものを使っていますが。
「技術解説はともかく漫画情報アプリ? そんなのすでにたくさんあるじゃん」と思われた方、本書の中で柴崎さんに説教されてください(笑)
私が作りたかったのは、書店のコミック新刊コーナーのワクワク感を再現するアプリです。いわゆる「漫画読み」の私はかなりの量の作品をチェックしていて、新刊が出ていないか書店のコミック新刊コーナーをうろつくのが好きなのですが、あの体験と利便性をアプリで再現したかった。
一見簡単なようで他のアプリで実現されていないのは、それを思いつかなかったというのもあるでしょうが、技術的に実現するのが難しいから、というのは開発を始めてすぐにわかりました。
まず、書店と違って API 等で提供される本の情報は無差別です。つまりそこには大量のエロ作品が含まれます。「エロ」といっても男性向けのアダルト漫画だけでなく、BL や TL(ティーンズラブ)、レディースコミックなどジャンルは多岐にわたります。書店の目立つ位置にあるコミック新刊コーナーにはこういう作品は置かれてませんよね。だから取得した作品がこういったエロ作品なのかどうかを判別して排除する必要がありました。
これはかなり大変な作業です。オーソドックスな方法としてはレーベル(「ジャンプコミックス」「りぼんマスコットコミックス」のような区分)を判別して、それがエロのレーベルから出ているのかどうかを判別すればいいのですが、API が出力する情報は出版社、著者、レーベル全てに渡ってものすごい表記揺れがあります。その揺れを吸収してバリエーションを網羅し、正しくレーベルを分類する必要がありました。現在、エロを排除して分類できているレーベル数は 200 強になっています。
結果的に、出版社、著者、レーベル、作品シリーズ(たとえば、その本が『ダンジョン飯』の 8 巻であるということの判定)といったデータを徹底的に整理するシステムをサーバー側で組み立てる必要がありました。現状のアプリについては MVP(Minimum Viable Prodact → ファーストリリースのために最低限必要な機能にしぼられたプロダクト)状態なので、あまりそれを外からうかがうことはできませんが、このシステムを実装するためだけにここまでの開発リソースの 2/3 くらいはかかっています。
ただこれが実現できたことで、将来的にできることの可能性がかなり広まりました。ユーザーの反響を見ながらですが、この先、Mangarel をどんどん進化させて、この分野でいちばん有名なアプリにしたいという野望を持っています。
また Mangarel ではもうひとつ、重要な技術的なチャンジをしています。これについては Firebase 経験者しかあまり価値を感じてくれないかもしれませんが、外部サービスを使わずに全文検索を実現していることです。

検索ページからご自身で体験してみてください。検索語句を入力するごとに、検索結果が変化するリアルタイム全文検索を提供していますが、これは公式が推奨する Algolia を使用したり、その他 Elasticsearch サーバなどを別途立てたりすることなく、Cloud Functions と Firestore だけで実現しています。ちなみにアプリ内に大きな辞書ファイルを持たせたりもしていません。
「えっ、これどうやってるの?」と思われた方は、ぜひ新刊『りあクト! Firebase で始めるサーバーレス React 開発』をご購入ください(笑)
柴崎さんが本文内でやさしく教えてくれています。
そしてちなみに、この Mangarel はなんと私の人生初の個人開発アプリです。ただあとがきにも書いたんですが構想だけはしていて、2013 年にドメインも取って作り始めたものの、途中でやる気を失って放置していたものでした。それを今回の新刊の執筆のために掘り起こしたわけですが、まがりなりにも完成・リリースさせることができたのは、技術書典のしめきりプレッシャーのおかげです(笑) 技術書典すごい!
この本の内容が気になった方、明日の技術書典 7 の 3F ホール C、「う 44C」ブースにてお待ちしてます。↓ からサークルチェックを行っていただくと、巡回時に迷わずたどりつけます。
なお、会場に来られない方も BOOTH のダウンロード販売ページで明日より販売しますので、そちらをチェックしてください。
ただ、BOOTH では電子版が 1,500 円ですが、イベント会場では物理本+ DL カードで同じ値段なので断然オトクです。ぜひイベントに足を運んでみてくださいね。
Mangarel FAQ
-
自分のお気に入りの作品が見つからないんだけど?
👉 2019 年 3 月以降に新刊が発売された作品しか収録していません。この先、その作品の最新巻が出たら登録されることになります。 -
「ルーム」で検索したら『グランブルーファンタジー』がヒットした。おかしくね?
👉 N-gram というアルゴリズムを使っているため、「グランブルー」の「ルー」と著者ヨミガナ表記「サイゲーム」の「ーム」がマッチしてヒットしてしまいます。仕様です。 -
フォントが小さくて読みづらいです
👉 すみません、これから調整します。スマホ、タブレット、PC すべての表示に対応させるために手間取っています。 -
お気に入り作品の新刊通知機能はないの?
👉 今回、そこまで手が回りませんでした。将来的にはもちろんその機能は提供予定です。なお、個別の本のページからワンクリックで Google カレンダーに発売日を登録できる機能がありますので、それまでそちらをご利用ください。


