

本当は薄い本に留めるつもりだったんですけどね。けっきょく 200 ページ近くの分量となり、諸事情で 96 ページ(※印刷都合的には表紙も入れてジャスト 100 ページ)の上下巻 2 冊になってしまいました。
事の発端は半年前の技術書典 4。盛り上がってる Twitter のタイムラインに惹かれ、技術書典に一般参加したときのこと。初めて見るその盛況ぶりにワクワクしていろんなサークルを回り、たくさんの技術同人誌を買い求めました。フリーランスで「React 専門のフロントエンドエンジニア」を名乗る身としては、もちろん React 本も片っ端から買っていってやろうと意気込んでいたのですが……。
Web フロントエンドでは Vue の本を出しているサークルがいくつかあってそこそこ盛り上がってそうでした。さらに React つながりで React Native についての本を出しているサークルもけっこうあった様子。しかし肝心の Web の React 本については、見て回った限りではれいな@底なし沼の魔女さんの『Libraries of React』くらいしかないという惨状でした。そして翌日、私は気がつけばお仕事先で戦利品の同人誌を見せびらかしながら、「次回は自分が React をメインテーマにして出典する!!」と宣言していたのでした。
折しも、シニア的な立場で現場において React を他のエンジニアに教えたりコードレビューをする機会がいくつかあり、React を人に教えることの難しさ、適当な理解の元で書き散らされた React アプリのコードのひどさを痛感していたため、テーマはその時点で「React が基本概念からしっかり学べる本格的な入門書」と決まりました。
React の難しさは、従来のテンプレート言語ありきの Web Application Framework になじんできたエンジニアにとって非直感的な、JavaScript でロジックもビューも全て書ききるスタイルと、副作用を隔離・最小化するための関数型プログラミングの考え方にあると個人的には思っています。しかし初学者がその考え方を理解し、そのメリットに共感してもらうのが、これがなかなかハードルが高い。
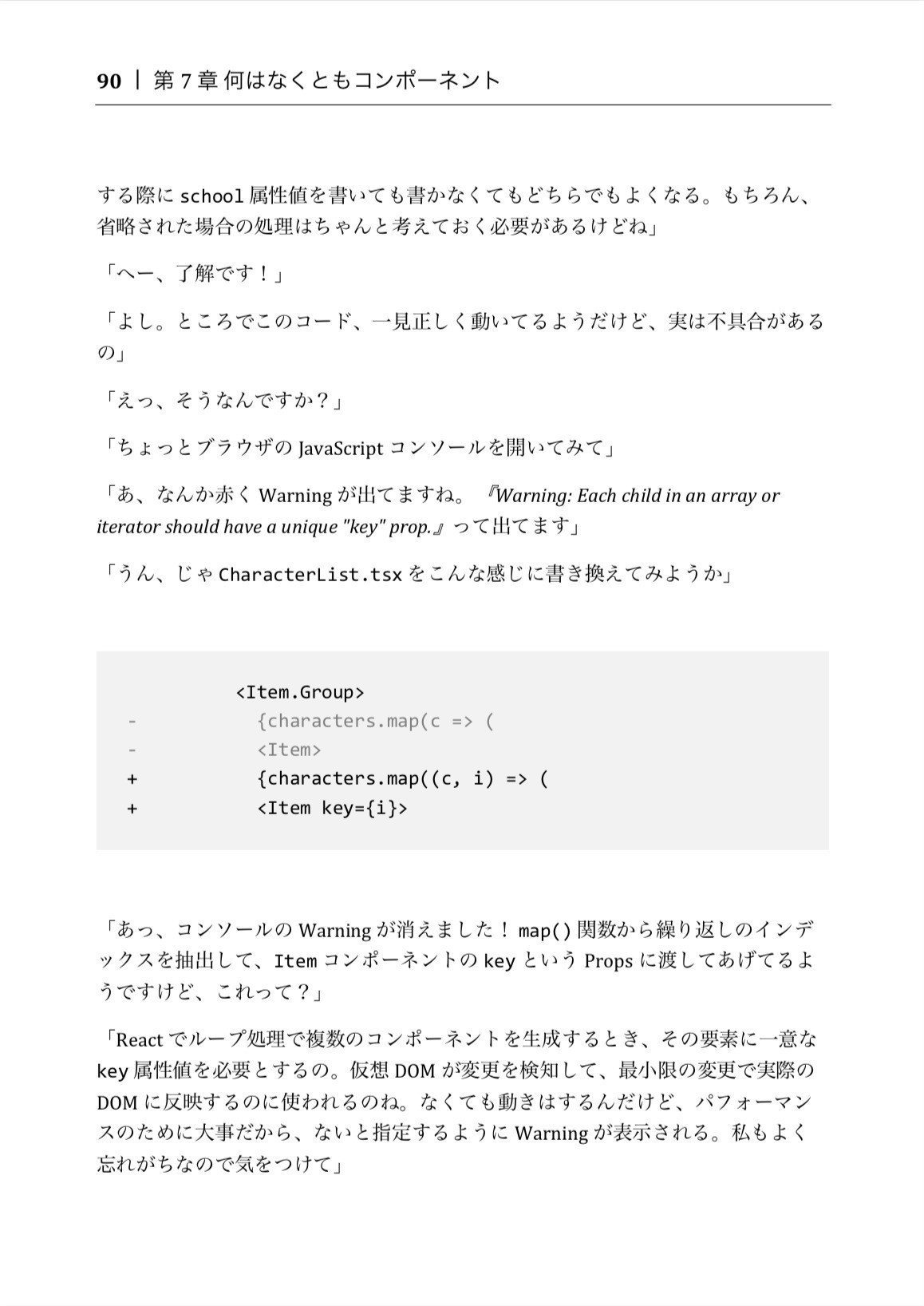
そこでできるだけ敷居を下げてとっつきやすくし、初心者が引っかかりやすいポイントや抱きがちな疑問を都度フォローしてあげるような本にしようと考えました。そこで採用したのが「対話体」による記述。実際に本文を引用するとこんな感じです。
「ところで秋谷さんは『カリー化』って言葉、聞いたことある?」
「なにそれおいしそう。コロッケにカレー粉を入れてカレーコロッケにするみたいなことですか?」
「うんうん、模範的な回答をありがとう。確かにスペルは同じ『curry』だけどね。でもこれは人名から由来してるので、カレーとは関係ない。
地の文、たとえば「柴崎はそう言いながら自分の PC の画面を指さした」みたいな文章が存在せず、カギカッコの会話のみでつないでいく書き方。「IT エンジニアに読んでほしい!技術書・ビジネス書 大賞 2018」に選ばれた『機械学習入門 ボルツマン機械学習から深層学習まで』も部分的にこれを導入しているし、これならイケるんじゃないかと考えたわけですが、半分以上はせっかくの同人誌なので小説ぽくして自分のモチベが上がるような文章が書きたかったというのもあります。
途中、絶体絶命のピンチを切り抜けたりしながら(そのあたりは別記事にしたい)なんとか入稿にたどり着き、今度の 10 月 8 日(月・祝)に無事出展できそうな運びとなりました。こんなにがんばったのは大学受験以来、いや受験も言うほど勉強した記憶がないので人生初かもしれません。
内容については目次がこれ ↓
第1章 こんにちは React
1-1. プロローグ
1-2. 環境構築
1-3. Hello, World!
1-4. Yarn コマンド
第2章 ナウでモダンな JavaScript
2-1. ECMAScript
2-2. 変数の宣言
2-3. アロー関数
2-4. クラス構文
2-5. 便利なオブジェクトリテラル
2-6. 非同期処理を扱う
第3章 関数型プログラミングでいこう
3-1. 関数型プログラミングは何がうれしい?
3-2. コレクションの反復処理
3-3. 関数型プログラミングの概要
3-4. 高階関数
3-5. カリー化と関数の部分適用
第4章 型のある TypeScript は強い味方
4-1. TypeScript は今やメジャー言語
4-2. 型のバリエーション
4-3. 配列とオブジェクト
4-4. 関数の型定義
4-5. コンパイル設定
4-6. モジュールの型定義
第5章 拡張記法 JSX
5-1. JSX とは何か
5-2. JSX の文法
第6章 Lint と Prettier でコードをクリーン化
6-1. TSLint
6-2. Prettier
6-3. 組み合わせとカスタマイズ
第7章 何はなくともコンポーネント
7-1. React の基本思想
7-2. 受け渡される Props
7-3. 内部の状態を規定する Local State
7-4. コンポーネントのライフサイクル
7-5. 関数コンポーネント
第8章 合成するぞ Recompose
8-1. Presentational Component と Container Component
8-2. Recompose の紹介
8-3. Recompose の使い方
第9章 ルーティングで URL を制御する
9-1. SPA のルーティング
9-2. React Router にまつわるあれこれ
9-3. React Router の使い方
第10章 Redux でアプリの状態を管理する
10-1. Flux アーキテクチャ
10-2. Redux の登場
10-3. Redux の使い方
10-4. Flux Standard Action
10-5. Redux DevTools中身の雰囲気はこんな感じです ↓


ちなみにタイムリーなことに、国内の Web フロントエンド界隈の有名人 mizchi さんがこんな記事を書かれ、1500 ブクマ over を稼ぎだすという事件が。
その翌日にも 450 ブクマ over のこれ。
はからずも、トピック的にはかなりホットなものを扱っていたことが証明されたわけです。売り上げにつながりそうでうれしい反面、これでもし爆死でもしようものなら、それはもう私の力量不足に他なりません。そして技術書典 5 では、React をストレートに扱った本を出しているサークルはウチだけのようです。いわば技術書典 5 での React 勢代表。それで売り上げがショボかったら、他の React エンジニアから恥だと吊し上げにあいそうです。あーこわいこわい。
なお、弊サークル(といっても執筆者 1 名と売り子 1 名ですが)の当日のブースの配置は「う 09」です。サークル紹介ページはこちら。見本誌へのリンクもあります。
React を学んでみたい方、学ぼうとしたけど難しそうで敬遠していた方、無念にも挫折してしまった方、経験者だけど基礎から固め直したい気がしている方、etc. etc…。ぜひぜひ当日、ブースに足を運んで買ってみてください。書籍の上下巻をセットで買うと、電書版のダウンロードカードもついてきます。
みなさまのお越しをお待ちしております!